谷歌验证码jar包Kaptcha的使用和运行过程
首先说一下使用方法, 然后下面说一下运行过程!
使用方法
首先在web.xml中加入KaptchServlet
1 | <servlet> |
首先说一下使用方法, 然后下面说一下运行过程!
首先在web.xml中加入KaptchServlet
1 | <servlet> |
参考:
http://blog.csdn.net/izard999/article/details/6708738
http://bbs.itheima.com/thread-41997-1-1.html
异常: java.util.ConcurrentModificationException (并发修改异常)
link: http://bbs.itheima.com/thread-41997-1-1.html 此贴描述了第一种异常.
当我们在使用foreach这个增强型for循环遍历List时, 除了System.out.println();打印可以之外, 其他add, remove等操作会发生异常(执行set方法不会抛出异常).
今天偶然看到这个东西, 想起来以前学的时候有点绕糊, 这里随笔记一下吧.
个人认为虚方法的调用发生在多态中.
例如以下两个类, 一个是Employee, 一个是Programmer
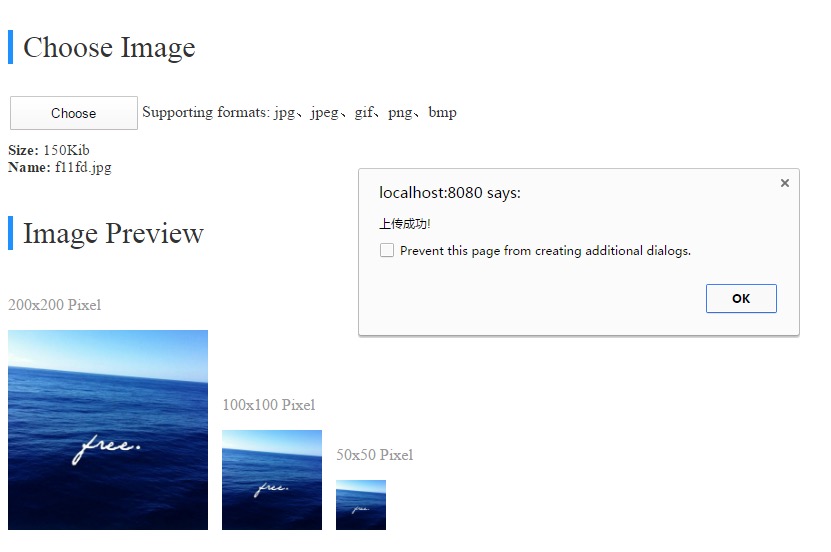
效果:
用CSS做了一些界面上的处理,预览是用HTML5中的File和FileRead对象来实现(具体看下文代码注释中描述),AJAX上传部分主要用到了FormData对象,该对象的作用就是可以让AJAX来异步上传一个二进制文件。
后端的处理代码用到是Servlet中提供的两个框架,分别是: commons-fileupload-1.3.1.jar和commons-io-2.4.jar,可以在: http://archive.apache.org/dist/commons/ 下载到这2个jar包.
下面的实现代码中,会对CSS,JS,以及后端的Java部分进行说明,相关的HTML5对象会提供详细的文档链接。
最后推荐大家 Web API 接口一览表: https://developer.mozilla.org/zh-CN/docs/Web/API 这个地方。
理由是:当使用Javascript编写网页代码时,有很多API可以使用并提供相关的示例代码。
Reference: http://w3schools.bootcss.com/jsref/dom_obj_event.html
在H5中所有的元素都是可以被拖拽的, 通过给元素添加draggable="true"属性.
相关的地方:
ondragover 事件发生在: 元素拖拽到拖放的目标元素之上时.(事件处理程序多次调用)ondragstart 事件发生在: 元素开始拖拽之时(事件处理程序1次调用)ondrop 事件发生在: 被拖拽的元素完成拖放到目标元素盒子区域这一动作.(事件处理程序1次调用)写程序的时候在JS里面需要用到项目路径, 所以网上找了个例子, 然后看了下, 差不多如下.
1 | function getRootPath() { |
在web开发中, 我们需要用dao从数据库中查询数据, 此时我们可以定义一个BaseDao, 就是用于做一些增删改查的基础DAO, 其后的其他的具体DAO, 只需要继承这个DAO, 然后再根据具体的业务逻辑去写具体方法就行, 实现代码重用.
这是增删改查的基础代码, 利用DBUtils写的.
下面是具体的代码, 我一一对其解释.
今晚整理博客一个小功能的时候写个js, 发现了一个坑.. 一不小心就掉进去的坑..
弄明白之后, 本想针对此坑写写见解就完了, 但觉得趁这个机会顺便再次说一下HTML DOM相关的东东以加深理解及知识的相关性.
我一般喜欢以提问然后解决问题的方式学习, 在开始之前我先提出3个问题并对其说明及解释, 然后再引出后面的一些小问题及表述.
此文也算是作为本人个人的学习笔记, 与大家共勉.
曾经我天真的以为json对象和js对象是一个样子的.. 后来入了坑才知道其实是不一样的- -. 所以在开始之前我先强调一下js对象和json对象这两个对象的文本表现形式的书写格式.
在下文我会按照以下规则对变量进行命名加以区分, 以免混乱:
想将tomcat6绑定到80端口上. 但是提示我绑定失败,想起来自带的Apache Server占用了这个端口.
首先用ps -ef | grep apache2查看Apache进程pid值.
然后用netstat -anp | grep pid查看他所占用的端口号. 确定它占用的是80端口.
于是我将Apache Server的端口修改为8081.
用: vi /etc/apache2/ports.conf打开这个文件,将Listen 后的端口号改成8081. 然后根据文件上面的提示说还需要修改000-default的文件中的端口号.
# If you just change the port or add more ports here, you will likely also
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.conf
于是用vi /etc/apache2/sites-enabled/000-default.conf打开这个文件将<VirtualHost *:80>也改成<VirtualHost *:8081>